Redigera sida | Formatera text
Text som du har skrivit eller klistrat in måste formateras på rätt sätt genom verktygen i den visuella redigeraren för att sidan ska fungera för webbens användare.
Texter på webben är kodade för att olika webbläsare ska kunna visa dem. Om de inte är kodade på rätt sätt så kan alla inte använda sajten. Detta gör att du stänger ute användare som inte kan ta till sig det du skriver.
Den visuella redigeraren gör att du slipper använda så kallad HTML (Hypertext Markup Language) som man annars måste använda på webben. För att inte koden ska bli fel måste du lägga in texten och formaterar den på rätt sätt i redigeraren. Här går vi igenom hur du gör det.
Rubriker
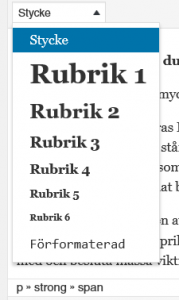
Det finns inbyggd funktionalitet för rubriker. Markera texten du vill göra till rubrik och välj sedan en rubrik i verktygsfältet under Stycke (Format).
Du bör aldrig använda fetstilt eller dylikt för att markera rubriker. Du bör alltid använda Rubrik 2 som den första rubriknivån för rubriker. Rubrik 3, 4 och så vidare ska endast användas om du har flera rubriknivåer, aldrig som ersättning för rubrik 2.

Listor
Om du vill ha punktlistor eller numrerade listor på din sida är det viktigt att du gör det på rätt sätt. Så här använder du WordPress inbyggda funktion för listor:
- Gör radbrytning mellan varje rad som ska vara med i listan.
- Markera hela texten som ska vara en lista.
- Välj punktlista eller numrerad lista i verktygsfältet.
Du bör aldrig göra egna punkter eller använda bindestreck, då detta gör att webbplatsen inte kan läsas på ett korrekt sätt av alla besökare.
![]()
Betoning med fet stil
Använd fetstilt för att betona viktiga ord i texten, om det skulle behövas. Markera ordet du vill göra fetstilt och klicka sedan på knappen B i verktygsfältet.
Vi använder inte kursivt eller understruken text för att betona ord på webben. Kursiv text är svår att läsa på skärmar och understruken text ska bara användas för länkar. Du bör inte använda fetstil för att markera titlar eller dylikt, då blir texten svårläst.
![]()
Specialtecken
På våra webbplatser använda vi ibland specialtecken som inte finns på tangentbordet. Dessa finns inbyggd i WordPress i verktygsfältet som knappen Infoga specialtecken.
När vi skriver pratminus i nyhetstexter bör vi inte använda det kortare bindestrecket utan det lite längre talstrecket som ser ut så här: – (ndash i HTML).
När vi gör en pil på en länk bör vi använda följande specialtecken: » (raquo i HTML).
![]()
